Descubre cómo mejorar la experiencia de usuario en apps móviles con Material 3 Expressive, adoptando nuevas prácticas de diseño y componentes modernos para maximizar la usabilidad y el engagement.
\n\n\n\n\n¿Qué es Material 3 Expressive y por qué importa para UX?
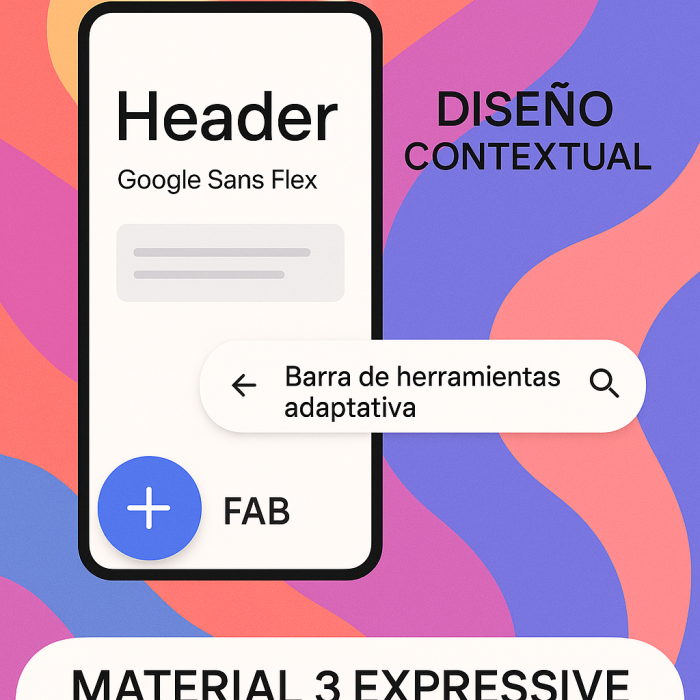
\n\n\n\nMaterial 3 Expressive es la nueva evolución del sistema de diseño de Google, centrado en ofrecer experiencias más dinámicas, personalizables y visualmente atractivas para apps móviles. Adoptado ya en apps como Google Calendar y Files by Google, su llegada marca un antes y un después en la interfaz y experiencia de usuario (UX) gracias a la inclusión de fuentes modernas como Google Sans Flex, botones flotantes (FAB) estilizados y componentes contextuales más flexibles.
\n\n\n\nTendencias clave y beneficios en el diseño de apps móviles
\n\n\n\n- \n
- Botones de acción flotantes (FAB) ahora permiten más opciones contextuales y diseño centrado en el usuario. \n
- Uso de fuentes optimizadas como Google Sans Flex para mejorar la legibilidad y modernidad. \n
- Componentes visuales adaptativos, como barras de herramientas flotantes personalizables. \n
- Jerarquización de la navegación: se recomienda usar navegaciones inferiores solo en páginas principales y barras de herramientas flotantes en interacciones contextuales. \n
Errores comunes al implementar Material 3 Expressive
\n\n\n\n- \n
- Ignorar la coherencia en el uso de colores y tipografía, afectando la identidad visual. \n
- Abusar de botones flotantes, saturando la interfaz y generando confusión. \n
- No adaptar el responsive design a distintos tamaños de pantalla. \n
- Mezclar barras de navegación con toolbars flotantes, lo que contradice las directrices de Google UX. \n
Herramientas recomendadas para diseñar con Material 3 Expressive
\n\n\n\n- \n
- Material Theme Builder: Genera temas compatibles con Material 3 y permite visualización en tiempo real. \n
- Component Libraries: Utiliza librerías oficiales de componentes Material para Flutter, Jetpack Compose y React Native. \n
- Android Studio: Incluye herramientas de previsualización y ajuste fino de Material 3 Expressive. \n
Buenas prácticas para una experiencia de usuario superior
\n\n\n\n- \n
- Prioriza la simplicidad visual y la accesibilidad. \n
- Utiliza el sistema de colores y tipografía de Material 3 para coherencia y legibilidad. \n
- Integra toolbars flotantes solo para acciones contextuales, evitando saturar la navegación principal. \n
- Realiza pruebas de usabilidad y accede a betas de Material 3 Expressive en plataformas clave. \n
¿Quieres optimizar la experiencia de tus apps con lo último en Material 3 Expressive? Descubre más estrategias y casos de éxito en nuestro portal: Mejorar UX con Material 3 Expressive.
\n”, “tags”: “Material 3 Expressive, experiencia de usuario, apps móviles, diseño de interfaces, buenas prácticas UX, errores comunes” }